Existem 4 tipos de tag do DFP e a integração com Navegg varia de acordo com o modelo de tag:
- Modelo GPT: É o método mais utilizado, que implementa uma tag única para todos os serviços Google para Publisher;
- Modelo GAM: Derivado do Google AdManager. Há uma tag de inicialização geral específica para o DFP;
- Modelo DART: Cada posição do anúncio recebe uma tag completa;
- AMP Project: Integração de dados Navegg com DFP em páginas AMP (Accelerated Mobile Pages Project).
Tags GPT/GAM
Etapa 1
- Acesse o código HTML do seu site e encontre a tag do Google. É possível fazer isso buscando o termo “googletag”;
- Insira o código de integração, destacado abaixo, imediatamente antes da tag “googletag.enableService()” conforme modelo abaixo, substituindo as letras “ID” pelo seu ID Navegg:
Etapa 2
Adicione os segmentos no DFP. Os segmentos Navegg ficarão disponíveis como “Chaves-valor” no DFP e devem ser cadastrados exatamente como na lista abaixo:
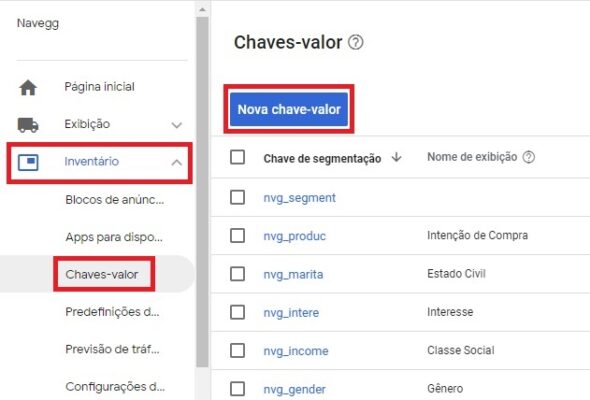
nvg_gender nvg_age nvg_educat nvg_marita nvg_income nvg_intere nvg_produc nvg_everyo nvg_career nvg_brand nvg_connec nvg_everyb nvg_custom nvg_city nvg_region nvg_countr nvg_lookal
- Acesse a aba “Inventário”, item de menu “Chaves-valor” e clique em “Nova chave-valor”.

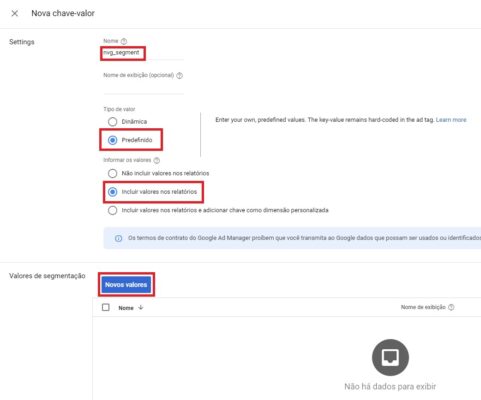
- Insira o nome da chave, como na lista Targeting keys para DFP, deixando o item “Predefinido” marcado. A opção “Incluir valores no relatório” também deverá ser marcada.

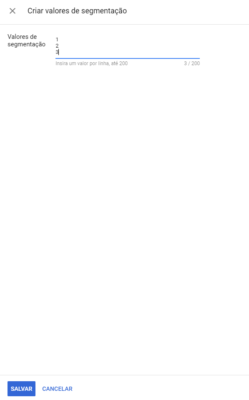
- Clique no botão “Adicionar valores” e adicione os IDs disponibilizados na taxonomia de acordo com cada critério. No caso de segmentos customizados, os IDs estão disponíveis na coluna da esquerda da aba Custom. Após isso, clique em “Aplicar”.

- Após adicionar os valores, clique em “Salvar” para armazenar a chave-valor e utilizá-la nos pedidos.
Indicamos que isso seja feito para os principais segmentos que serão usados e, posteriormente, conforme a necessidade de uso, outros segmentos sejam adicionados.
Etapa 3
Para segmentar uma campanha, siga os passos abaixo.
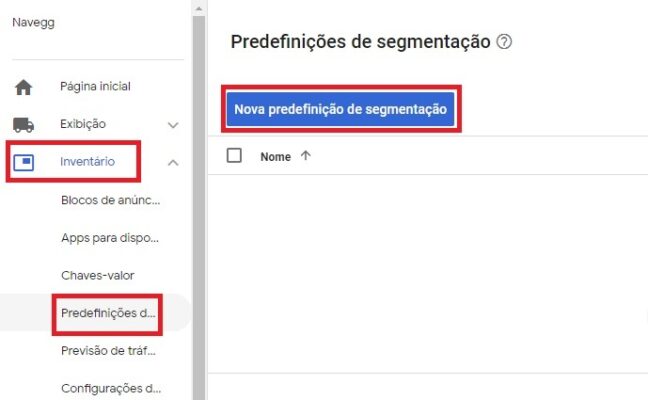
- Ao adicionar um pedido, depois de selecionar o inventário, escolha “Predefinições de segmentação”, como na figura abaixo. Após isso, selecione a opção “Nova predefinição de segmentação”.

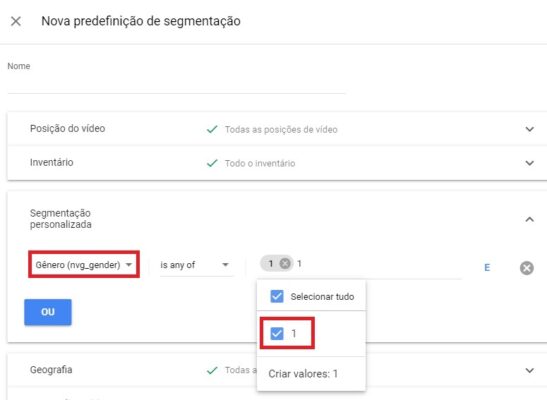
- Dentro de “Nova predefinição de segmentação”, selecione o parâmetro Navegg desejado, insira o valor, numérico, e adicione o conjunto à lista. A lista com todos os IDs dos segmentos estão disponíveis na taxonomia.

- Termine o pedido, salve e aguarde a campanha iniciar com entrega segmentada.
Tag DART
Indicamos que esse método de integração seja utilizado apenas em último caso, pois é antigo e pode apresentar problemas de configuração e compatibilidade.
Essa integração exige conhecimento técnico, pois é executada diretamente no código HTML do site.
Etapa 1
Acesse o código HTML do site e insira a tag abaixo imediatamente antes da tag DART.
Esse bloco de javascript inicializa uma variável – DARTSTRING – que contém os segmentos Navegg, prontos para exportação para publicidade.
Etapa 2
Insira a variável DARTSTRING na query string da chamada DFP conforme o exemplo abaixo:
Etapa 3
Essa etapa é a de cadastro dos segmentos no DFP, assim como está especificado na etapa 3 da integração de tag GPT/GAM.
AMP
Tag amp-ad
O envio de dados Navegg para páginas AMP atualmente só pode ser feito para a Doubleclick e mais detalhes podem ser encontrados aqui.
Para integrar o dados da Navegg, é necessário inserir o atributo rtc-config na tag <amp-ad> do seu site.
