Hay tres tipos de tag de DFP y la integración con Navegg varía de acuerdo con la tag implementada:
- Modelo GPT: Implementa un único tag para todos los servicios de Google para Publishers;
- Modelo GAM: Derivado de Google AdManager, en que hay una tag de inicialización general específica para DFP;
- Modelo DART: Cada posición delanuncio recibe una tag completa;
- AMP Project: Integración de datos con DFP en páginas AMP (Accelerated Mobile Pages Project).
Tags GPT/GAM
Paso 1
- Acceda al código HTML de su sitio y busque el tag de Google. Usted puede hacer esto buscando el término “googletag”;
- Introduzca el código de integración inmediatamente antes del tag “googletag.enableService ()” como en el modelo a continuación:
Paso 2
Añadir los segmentos en el DFP. Los segmentos Navegg quedarán disponibles como custom targeting en el DFP y deben estar registrado exactamente como se indica a continuación:
nvg_gender nvg_age nvg_educat nvg_marita nvg_income nvg_intere nvg_produc nvg_everyo nvg_career nvg_brand nvg_connec nvg_everyb nvg_custom nvg_city nvg_region nvg_countr nvg_lookal
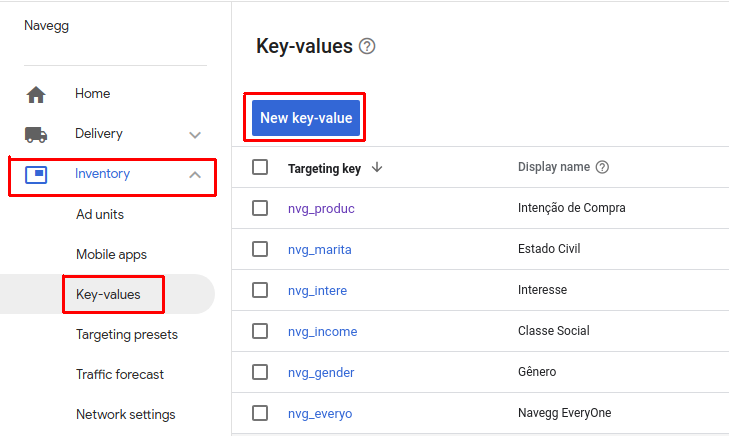
- Acceda la pestaña “Inventario”, opción “Pares clave-valor” y haga clic en “Nueva clave”

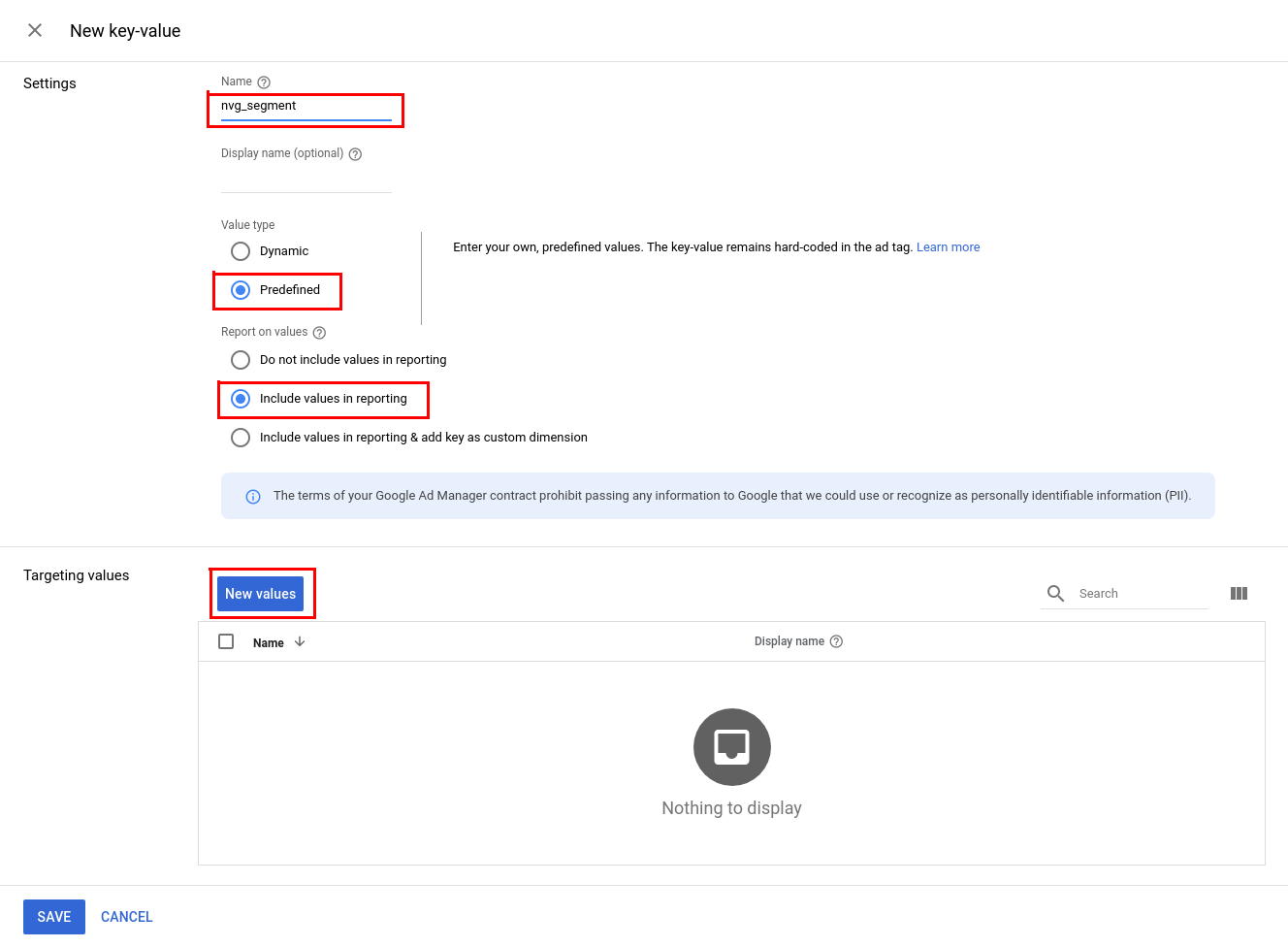
- Inserte el nombre de la clave, asi como en la lista de Targeting keys para DFP, y elija la opción “Los usuarios introducirán valores de orientación al crear lineas de pedido o al verificar el inventario”.

- Haga clic en “Añadir valores” y añadir los IDs disponibles en la taxonomía de acuerdo con cada criterio. En el caso de los segmentos personalizados, los IDs están disponibles en la columna izquierda de la pestaña Custom. Después, haga clic en “Aplicar”.

- Después de la adición de los valores, haga clic en «Guardar» para almacenar el valor de la clave y utilizarla en orden.
Sugerimos hacer la inserción de los principales segmentos que serán utilizados y, posteriormente, de acuerdo con la necesidad, agreguen los otros segmentos.
Paso 3
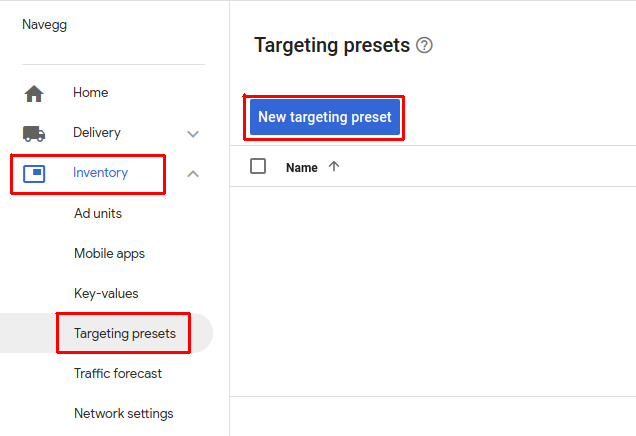
Para segmentar una campaña, siga los pasos a continuación.
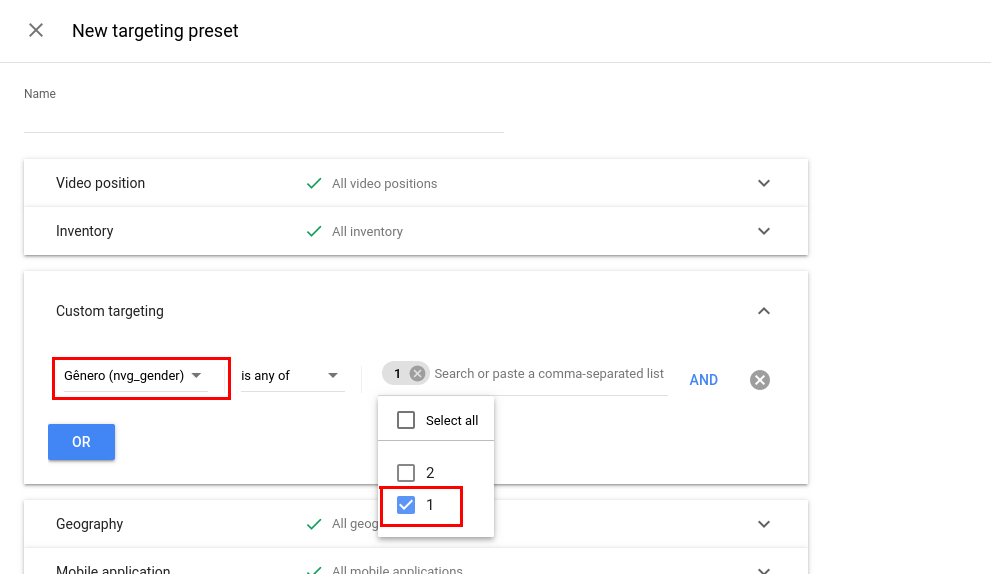
- Mediante la adición de una pauta, depois de selecionar o inventário, elija “Pares clave-valor”, como se muestra a continuación. Después, introduzca la clave registrada, por ejemplo, ‘nvg_gender’.

- Introduzca el ID del segmento, en valor numérico, y añadir el grupo a la lista. La lista de todos los ID de los segmentos están disponibles en la taxonomía.

- Completar y guardar la solicitud. Espere a que el inicio de la campaña con la ejecución selectiva.
Tag DART
Sugerimos que se utilice este método de integración sólo como último recurso porque es antiguo y puede presentar problemas de configuración y compatibilidad.
Esta integración requiere conocimientos técnicos, ya que se realiza directamente en el código HTML de la página.
Paso 1
Acceda el HTML del sitio e inserte el siguientetag inmediatamente antes del tagde DART.
Este bloque inicializa una variable javascript – DARTSTRING – que contiene segmentos Navegg, listos para la exportación.
Paso 2
Introduzca la variable DARTSTRING en laquerystringde la llamada DFP, como en el ejemplo a continuación:
<!-- begin ad tag-->
<script type="text/javascript">
var ord=Math.random()*10000000000000000;
document.write('<script language="JavaScript" src="http://ad.doubleclick.net/adj/SITE/Posicao'+ DARTSTRING +';sz=728x90;ord='+ ord + '?" type="text/javascript"></scr'+ 'ipt>');
</script>
<pre>
<noscript>
<a href="http://ad.doubleclick.net/jump/SITE/Posicao;sz=728x90;ord=123456789?"target="_blank"><img src="http://ad.doubleclick.net/ad/SITE/Posicao;sz=728x90;ord=123456789?"width="728"height="90"border="0"alt=""></a>
</noscript>
</pre>
<!-- End ad tag -->
Paso 3
Esta etapa es el registro de los segmentos en DFP, así como en la etapa 2 de la integración de tags GPT/GAM.
AMP
Para implementar la integración de Navegg con DFP en páginas AMP, vaya directamente a la documentación del proyecto AMP aquí.
