Para fazer a integração do Smart Adserver com as soluções Navegg siga o passo-a-passo abaixo:
Etapa 1
Insira a tag da Navegg dentro da tag do Smart Adserver conforme exemplo abaixo. Note que é necessário mudar o ID pelo ID de sua conta Navegg.
Exemplo de integração na Tag da Smart AdServer:
<!-- Prepare SmartAdServer Variables -->
<script type="text/javascript">
var sas_target = '';
if (typeof(sas_target) == "undefined" || sas_target == "") {
try {
var sas_target = NVG_qry;
} catch (e) {};
} else {
try {
if (sas_target[sas_target.length - 1] != ";") {
sas_target += ";";
}
sas_target = sas_target + NVG_qry;
} catch (e) {};
}
</script>
<!-- Tag SmartAdServer -->
<script type="application/javascript" src="//ced.sascdn.com/tag/XXXX/smart.js" async></script>
<script type="application/javascript">
var sas = sas || {};
sas.cmd = sas.cmd || [];
sas.cmd.push(function() {
sas.setup({
networkid: XXXX,
domain: "//www15.smartadserver.com",
async: true
});
});
</script>
<!-- Call Ads from SmartAdServer including Navegg data -->
<div id="sas_66443"></div>
<script type="application/javascript">
sas.cmd.push(function() {
sas.call("std", {
siteId: XXXXXXX,
pageId: XXXXXXX,
formatId: XXXXXXX,
target: sas_target
});
});
</script>
Etapa 2
Crie grupos de palavras-chave no Smart para identificação dos segmentos.
- No menu principal, acesse a aba “Administration”:

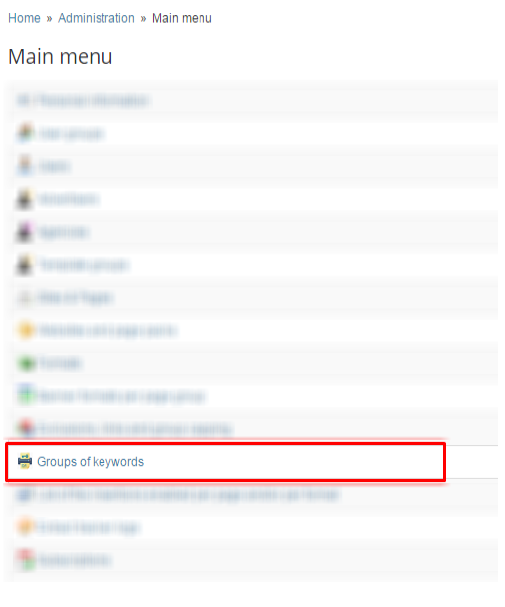
- Escolha a opção “Group of keywords” e clique em “Add a group”:

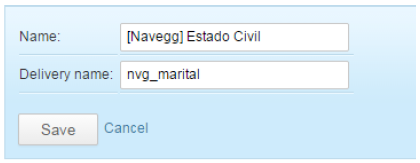
- Insira um nome de identificação para a chave. No campo “Delivery name”, adicione o valor da chave, sempre iniciado por “nvg_” para identificar que é uma chave para segmentos da Navegg, e clique em “Salvar”. Ex:

- Em seguida, adicione os segmentos correspondentes, de acordo com a tabela de segmentos Navegg. Clique em “Salvar”.
Utilizando os segmentos no Smart Adserver
Após o cadastro, os segmentos Navegg ficarão disponíveis como “Custom Targeting” no Smart Adserver. Ao configurar a campanha, é necessário adicionar os segmentos de sua escolha, de acordo com o ID/String de cada um.
