To make Google DFP integration with Navegg solutions you can use three different types of tags:
- GPT model: Implements a single tag for all Google services for Publishers;
- GAM model: Derived from AdManager in that there is a general initialization specific tag to DFP;
- DART model: Each ad position receives a full tag;
- AMP Project: Integrate Navegg with DFP in AMP pages (Accelerated Mobile Pages Project).
GPT/GAM tags
Step 1
- Access the HTML code of your site and find the Google tag. It is possible to be done searching the term “googletag”;
- Insert the integration code immediately before the tag “googletag.enableService()” according to the model below:
Step 2
Add the segments in the DFP. Navegg segments will be available as “Key-values” in DFP and should be registered exactly as in the list below:
nvg_gender nvg_age nvg_educat nvg_marita nvg_income nvg_intere nvg_produc nvg_everyo nvg_career nvg_brand nvg_connec nvg_everyb nvg_custom nvg_city nvg_region nvg_countr nvg_lookal
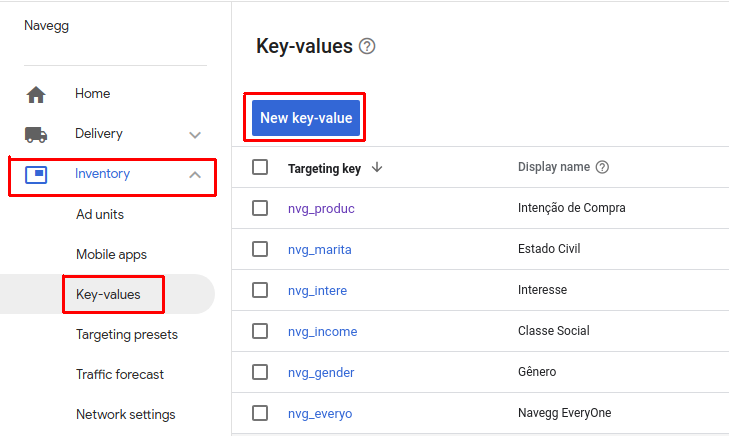
- Access the tab “Inventory”, the menu item “Key-values” and click on “New Key”.

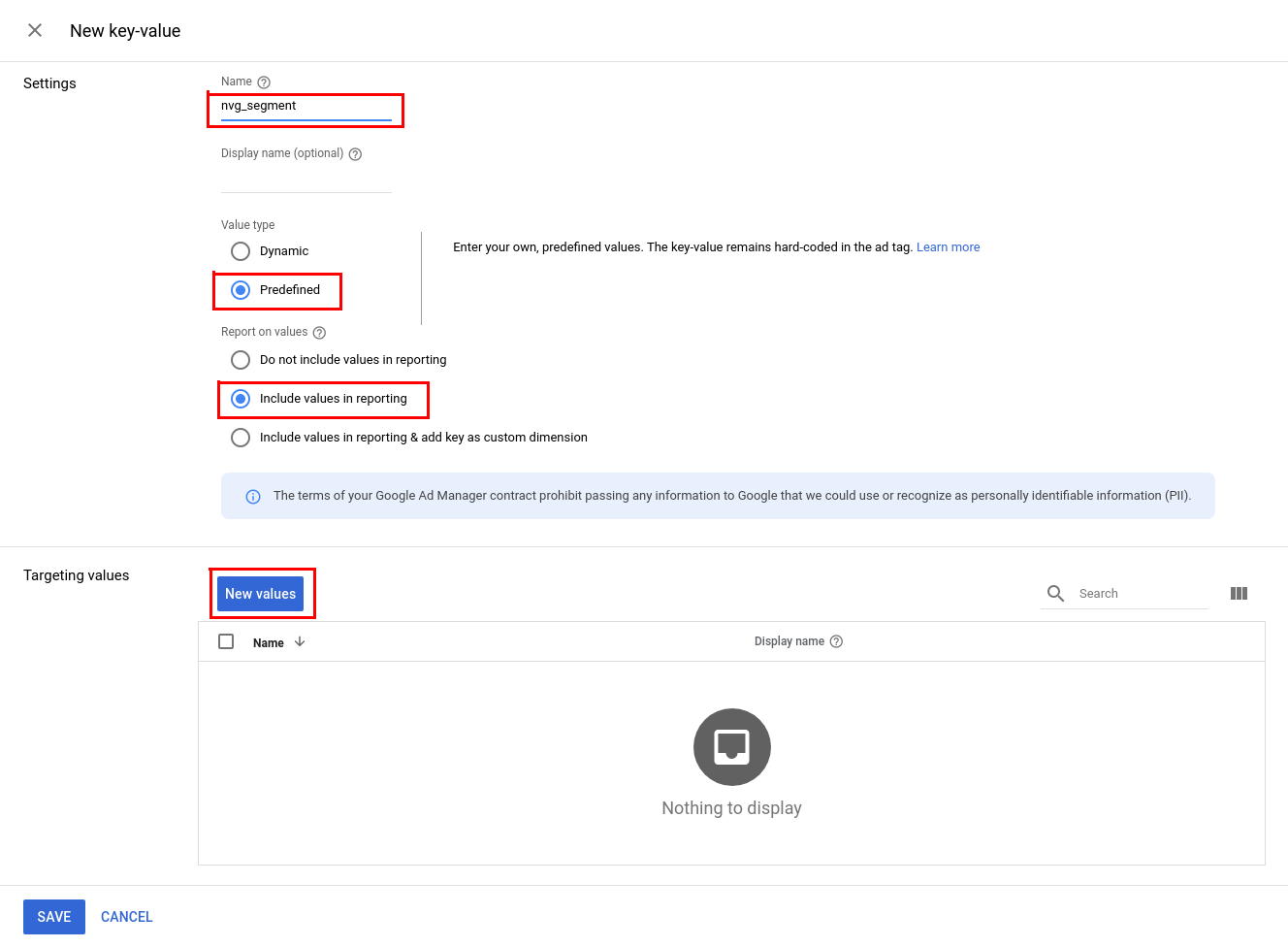
- Insert the key name, as in the list “Targeting keys for DFP”, checking the item “Predefined”. The item “Include values in reporting” must also be checked.

- Click on the button “Add values” and add the IDs available in the taxonomy according to each criterion. In the case of custom segments, the IDs are available on the left column of the Custom tab. After that, click on “Apply”.

- After adding the values, click on “Save” to store key-value and use it in your orders.
We indicate that this should be done to the main segments that will be used and, posteriorly, according to the necessity of use, to another segments that will be added.
Step 3
To target a campaign, follow the steps below.
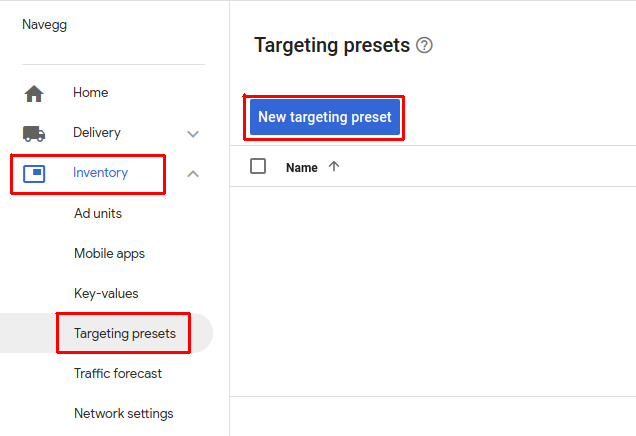
- On adding an application, after selecting the inventory, pick “Targeting Presets”, and click “New targeting preset” as in the picture below.

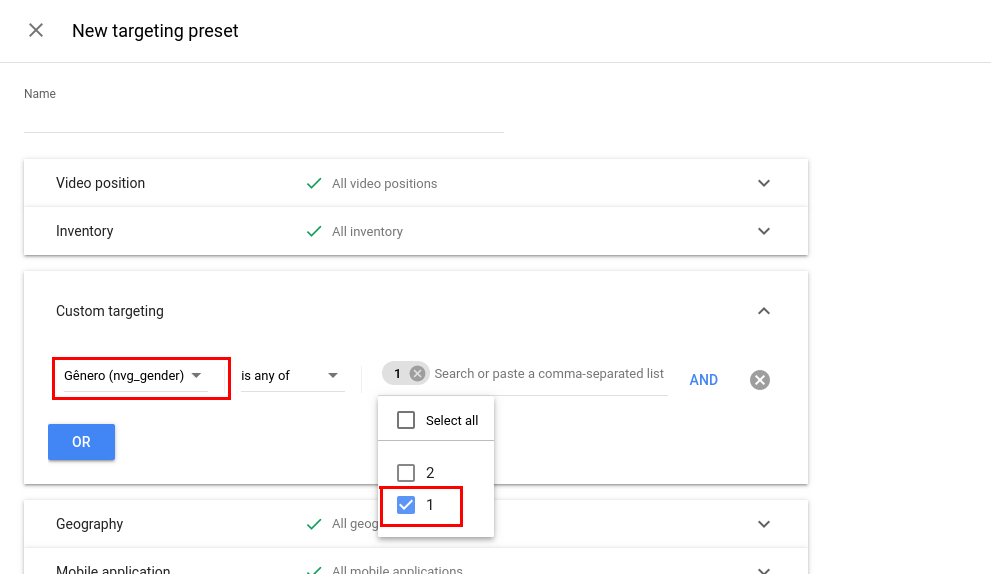
- Using “Custom targeting”, insert the desired value, numerically, and add the set to the list. The list of all the segments IDs is available in the taxonomy.

- Finish the order, save and wait the campaign to initiate, already targeted.
DART tag
We note that this method of integration is used only as a last resort because it is very old and can present configuration and compatibility issues.
This integration method requires a bit of technical knowledge as it is performed directly in website HTML code.
Step 1
Access website HTML and insert the following tag immediately before DART tag.
This block initializes a JavaScript variable – DARTSTRING – which contains Navegg segments, ready for export to advertising.
Step 2
Insert DARTSTRING variable in the query string of DFP call as shown below:
<!-- begin ad tag-->
<script type="text/javascript">
var ord=Math.random()*10000000000000000;
document.write('<script language="JavaScript" src="http://ad.doubleclick.net/adj/SITE/Posicao'+ DARTSTRING +';sz=728x90;ord='+ ord + '?" type="text/javascript"></scr'+ 'ipt>');
</script>
<pre>
<noscript>
<a href="http://ad.doubleclick.net/jump/SITE/Posicao;sz=728x90;ord=123456789?"target="_blank"><img src="http://ad.doubleclick.net/ad/SITE/Posicao;sz=728x90;ord=123456789?"width="728"height="90"border="0"alt=""></a>
</noscript>
</pre>
<!-- End ad tag -->
Step 3
This is the step of segment registration on DFP, as specified in the second step of GPT/GAM tag integration.
AMP
To implement Navegg integration with DFP on AMP pages, go directly to the AMP project documentation by clicking here.
